Editorial Design







Questo progetto editoriale vuole sottolineare la propagazione dell'arte
interdisciplinare raccolta in terra ticinese che, nonostante le varie limitazioni
geografiche, linguistiche, di risorse e altro, è ricca di giovani artisti di talento
che faticano ad affermarsi nel panorama artistico condiviso e riconosciuto anche
oltre i confini del cantone.
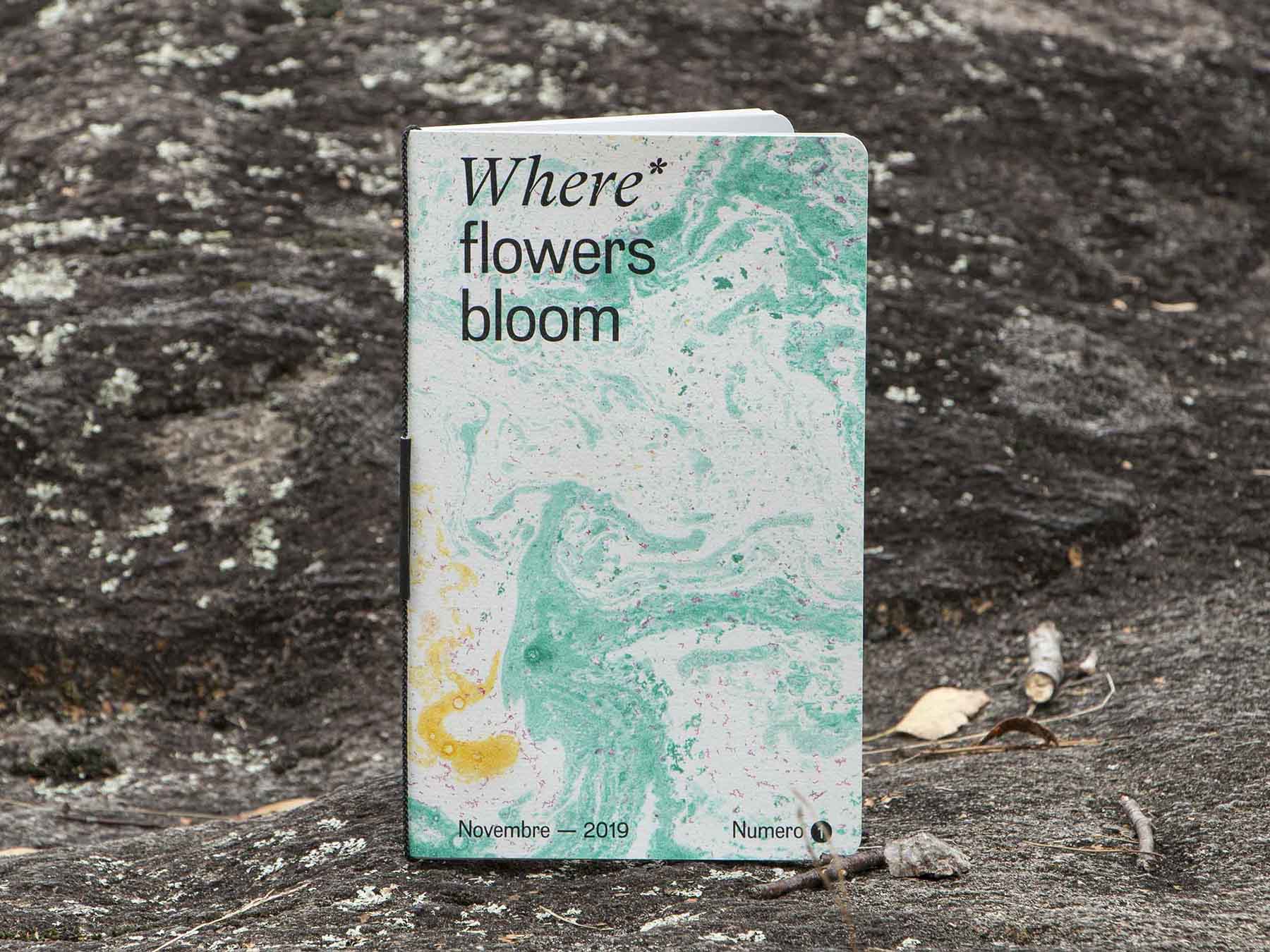
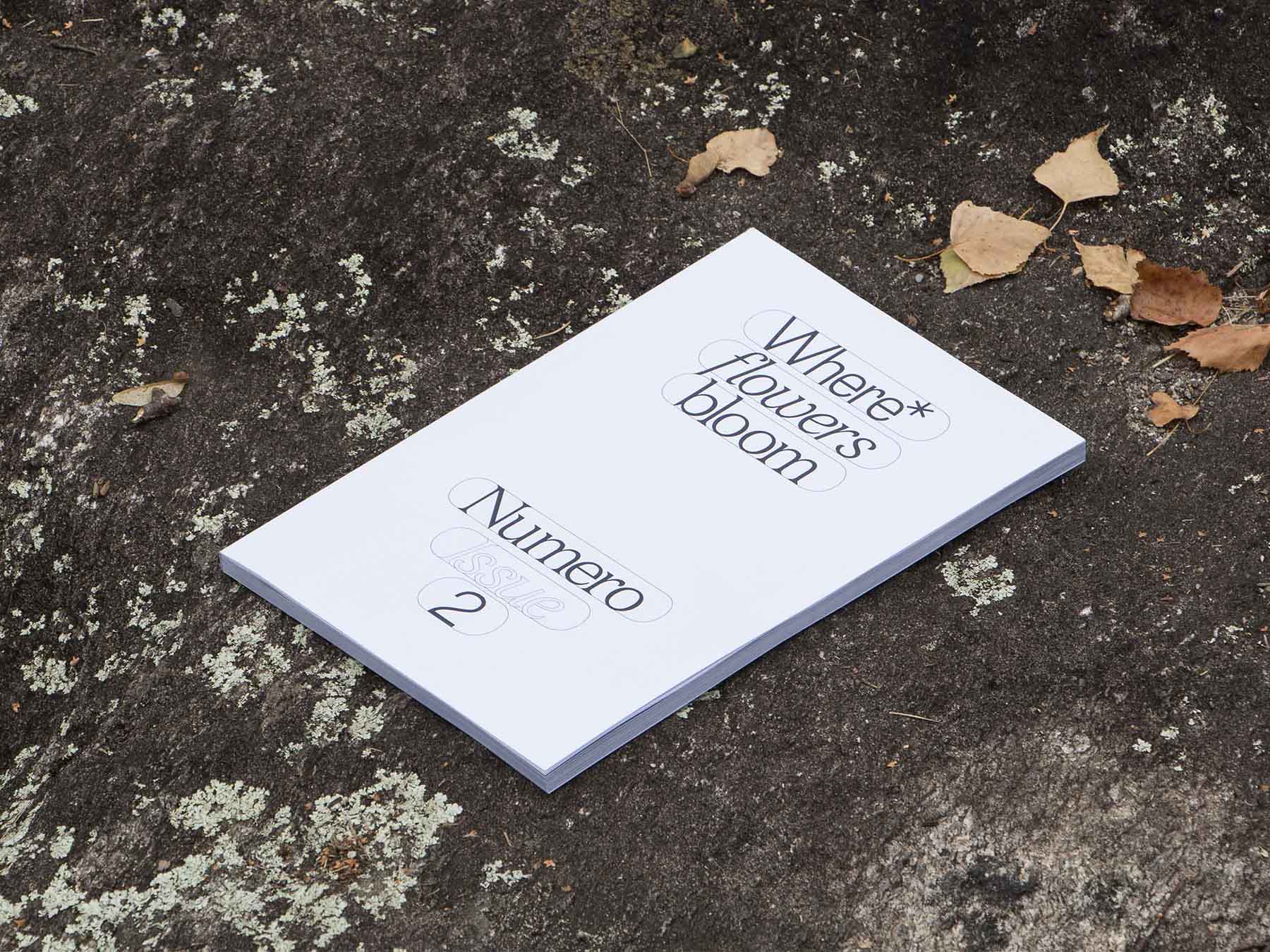
La rivista è un mezzo che può essere utilizzato da tutti, permettendo di mettere in
mostra i vari talenti artistici ticinesi. L'obiettivo è quello di far conoscere e
far fiorire nuovi artisti ticinesi emergenti, da qui il nome della rivista. Ogni
edizione è unica, con grafica, impaginazione, stampa e rilegatura diverse. Al
momento sono state pubblicate tre edizioni di Where flowers bloom.
Sito web:
wfb-issue.ch
This publishing project aims to emphasize the propagation of interdisciplinary art collected in the Ticino soil, which, despite the various geographical, linguistic, resource and other limitations, is full of talented young artists who struggle to establish themselves in the shared and recognized art scene even beyond the borders of the canton.
The magazine is a medium that can be used by all, allowing the various artistic
talents of Ticino to be put on display. The aim is to make new emerging Ticino
artists known and flourish, hence the name of the magazine. Each edition is unique,
with different graphics, layout, printing and binding. At the moment three editions
of
Where flowers bloom has been published.
Website:
wfb-issue.ch





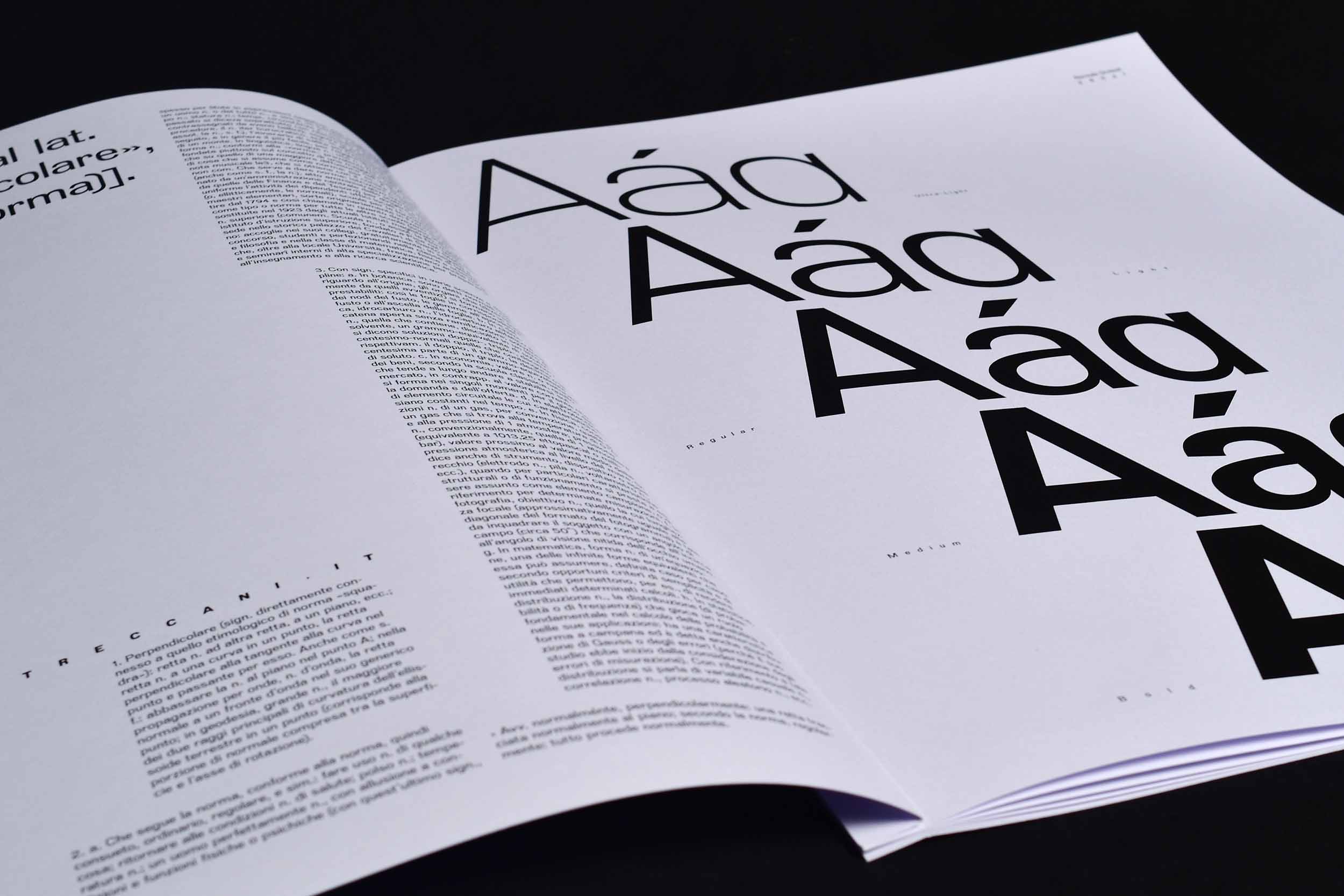
Normale Grotesk è un font progettato per funzionare al meglio in un corpo di testo che va dai 6 ai 14 punti. Infatti, nonostante l'altezza ridotta delle lettere, è facilmente leggibile. Anche se la funzione originale di questo tipo è quella di essere utilizzato per piccoli testi, può anche essere adattato ai corpi di visualizzazione. Questa caratteristica lo rende versatile e applicabile a una varietà di media e contesti. Questo lavoro è stato prodotto come progetto di tesi durante il Bachelor in Comunicazione Visiva alla SUPSI, Svizzera.
Normale Grotesk is a font designed to work best in a text body ranging from 6 to 14 points. In fact, despite the narrow height of the letters, it is easily readable. Although the original function of this type is to be used for small texts, it can also be adapted to display bodies. This feature makes it versatile and applicable to a variety of media and contexts. This work was produced as a thesis project during the Bachelor in Visual Communication at SUPSI, Switzerland.





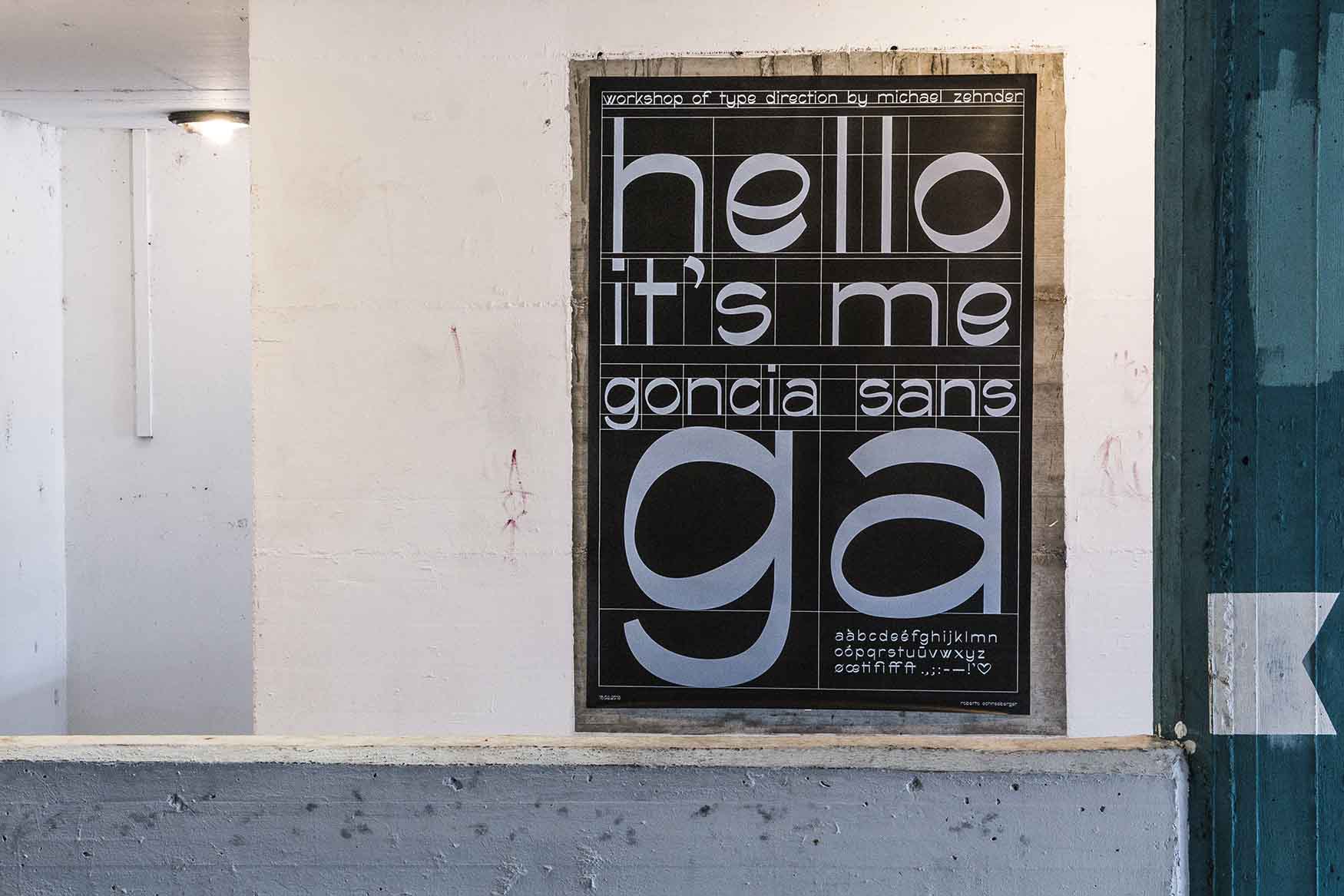
Durante un workshop di type direction di una settimana con Michael
Zender dello studio Africa, è stato progettato un carattere tipografico ispirato alle
forme e alle caratteristiche della scrittura sociale.
La parola onciale descrive
un
preciso tipo di scrittura che si sviluppò tra il III e il IV secolo dell'era cristiana
ed era la scrittura per eccellenza dei manoscritti miniati, più adatta alla penna e alla
pergamena, che sostituì il papiro.
L'onciale latino è caratterizzato dalle sue curve. Ispirandosi alle aste curve create
dal pennino e dall'inchiostro di china, è stato studiato e progettato un font
contemporaneo. È caratterizzato da un'evidente differenza di spessore nelle aste,
dall'asse obliquo e dalle curve non omogenee.
Dato l'ultimo tempo a disposizione, in questo tipo sono presenti solo lettere minuscole
e numeri. Per evidenziare le caratteristiche, far risaltare il carattere e presentarlo
alla commissione, è stato progettato un esemplare di poster F4.
During a week-long type direction workshop with Michael Zender
from studio Africa, a typeface inspired by the shapes and characteristics of social
writing was designed.
The word onciale describes a precise type of handwriting that developed between the
3rd and 4th centuries of the Christian era and was the writing par excellence of
illuminated manuscripts, better suited for pen and parchment, which replaced
papyrus.
The Latin onciale is characterized by its curves. Inspired by the curved rods
created by the nib and the Indian ink, a contemporary font has been studied and
designed. It is characterized by an evident difference in thickness in the rods, the
oblique axis and the non-homogeneous curves.
Given the last time available, only lowercase letters and numbers are present in
this type. To highlight the characteristics, make the font stand out and present it
to the commission, a specimen F4 poster has been designed.